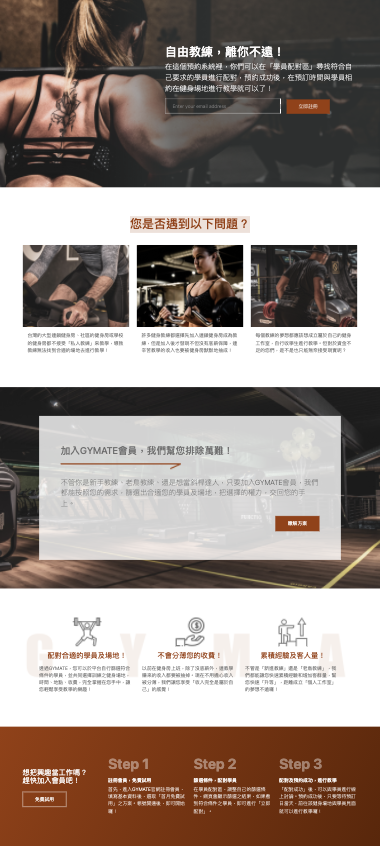
前面完成了「Pros」區塊,今天來完成「Steps」的區塊。

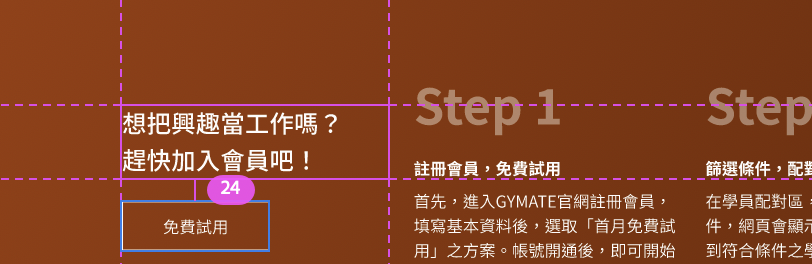
標題的樣式

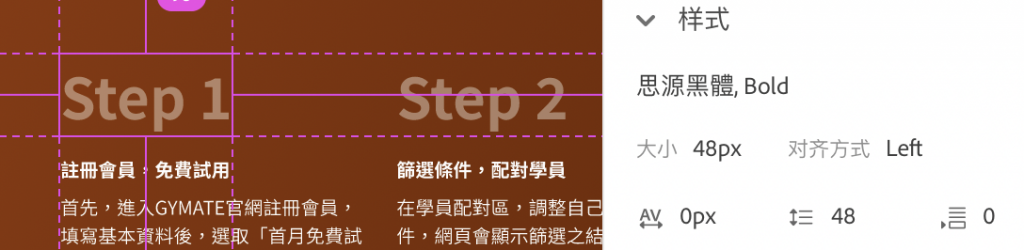
副標Step的樣式
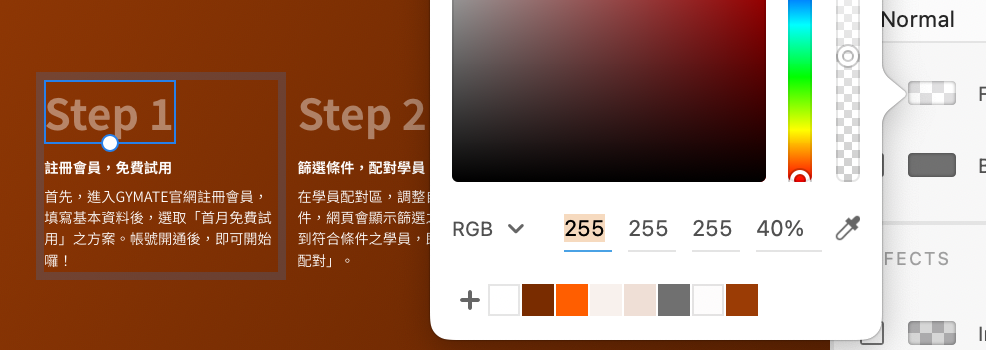
RGB(255,255,255,0.4)


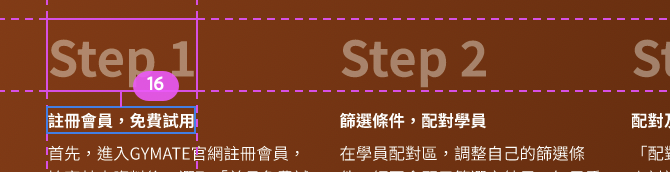
Step小標的樣式

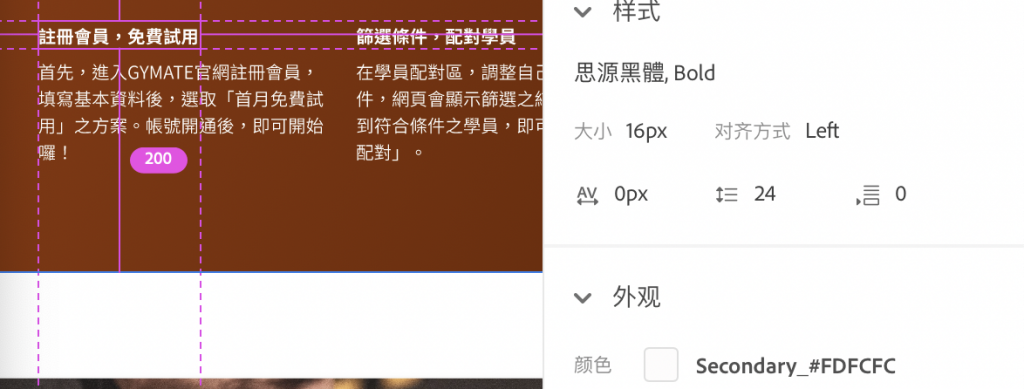
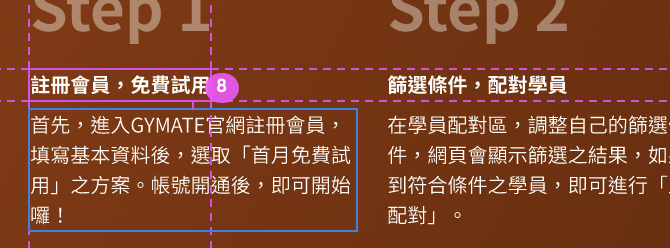
內文的樣式

Background-color:漸層的Primary色 →
bg-grandient

標題的margin-bottom : 24px

副標題Step的margin-bottom : 16px

Step小標的margin-bottom : 8px

整個Step的margin-top : 96px

整體分析
這次內容主要可以分成4個小區塊去切,各佔3欄。原理就像上一篇所說的,在設計時會有一個border作為輔助,因此我們切的時候就把它想像成四個小方塊喔!
(如下圖:D )

先開一個新區塊
<section> ,命名為steps
section的class同時加入py-10
bg-primary ,稍後再來改成漸層<section class="steps bg-primary py-10"></section>
新增container、row及col
共分成4個小區塊,各佔3欄(col-3)
<section class="steps bg-primary py-10">
<div class="container">
<div class="row">
<div class="col-3">
</div>
<div class="col-3">
</div>
<div class="col-3">
</div>
<div class="col-3">
</div>
</div>
</div>
</section>
新增標題及btn
col-3 div的class命名水平置中的設定<div class="col-3 d-flex align-items-center">
<div>
<h4 class="text-secondary fw-normal mb-6">
想把興趣當工作嗎? <br>
趕快加入會員吧!
</h4>
<button class="btn btn-outline-secondary">免費試用</button>
</div>
</div>
新增Step的內容
display-5的大小,所以給它一個div,命名為display-5
style="color: rgba(255,255,255,0.4);
<div class="col-3">
<div class="display-5 fw-bold mb-5" style="color: rgba(255,255,255,0.4);">Step 1</div>
<h5 class="fs-6 text-secondary mb-2">註冊會員,免費試用</h5>
<p class="text-secondary fw-light">首先,進入GYMATE官網註冊會員,填寫基本資料後,選取「首月免費試用」之方案。帳號開通後,即可開始囉!</p>
</div>
把3個Steps的內容都填上去
<div class="col-3">
<h4 class="text-secondary">想把興趣當工作嗎? 趕快加入會員吧!</h4>
<button class="btn btn-outline-secondary">免費試用</button>
</div>
調整漸層背景色
還記得一開始設定漸層的variables嗎?其實只要把bg-primary改成bg-gradient就可以了,是不是很簡單XD!!!
<section class="steps bg-gradient py-10">
</section>
Before:

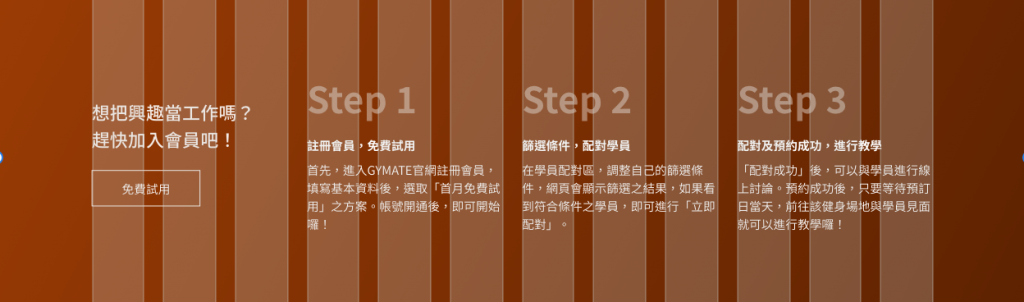
After:

登登登登,Steps的區塊就完成啦!明天繼續來做下一個區塊吧 (๑´ㅂ`๑)